concept / illustration / motion graphics / editing
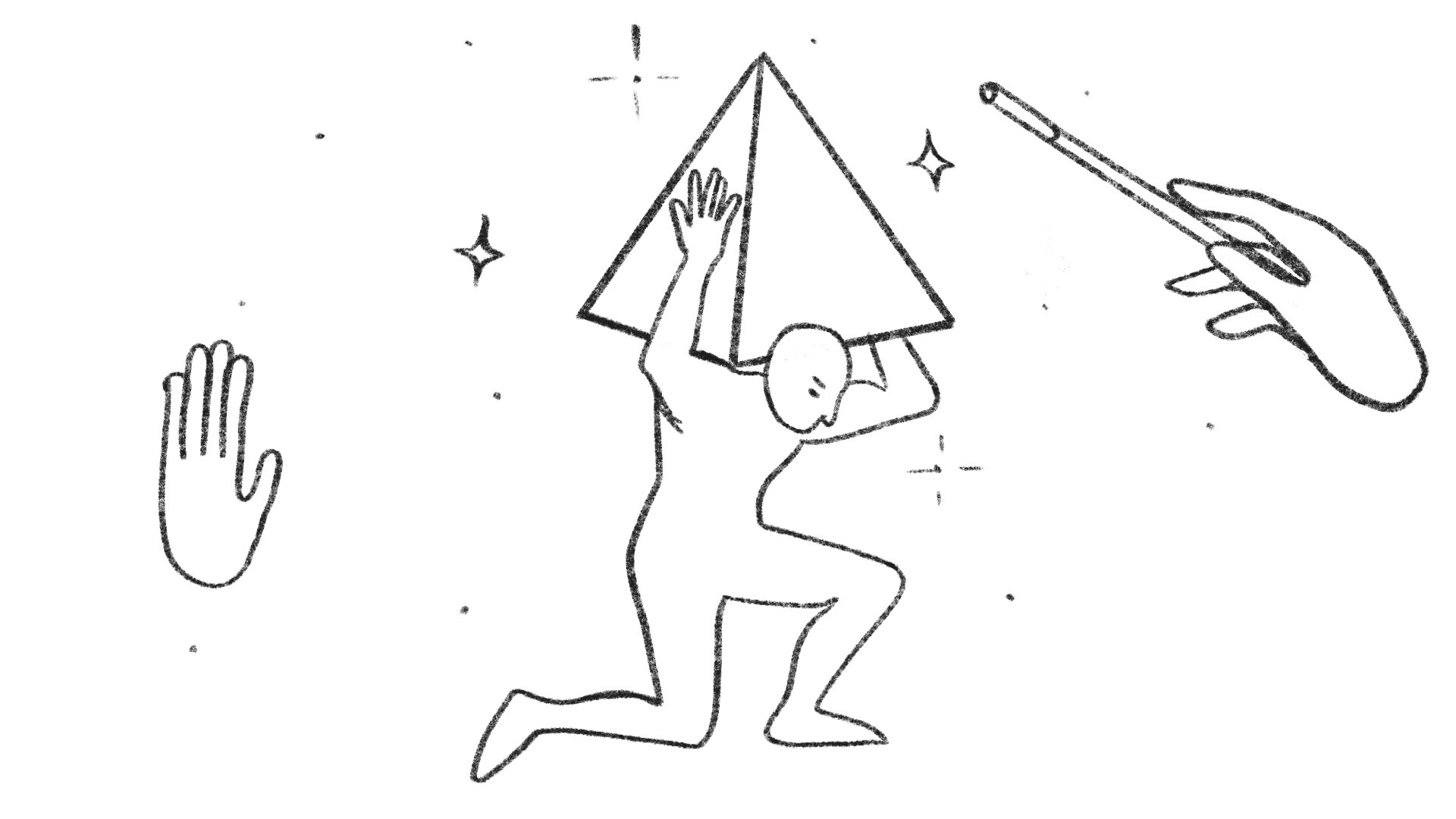
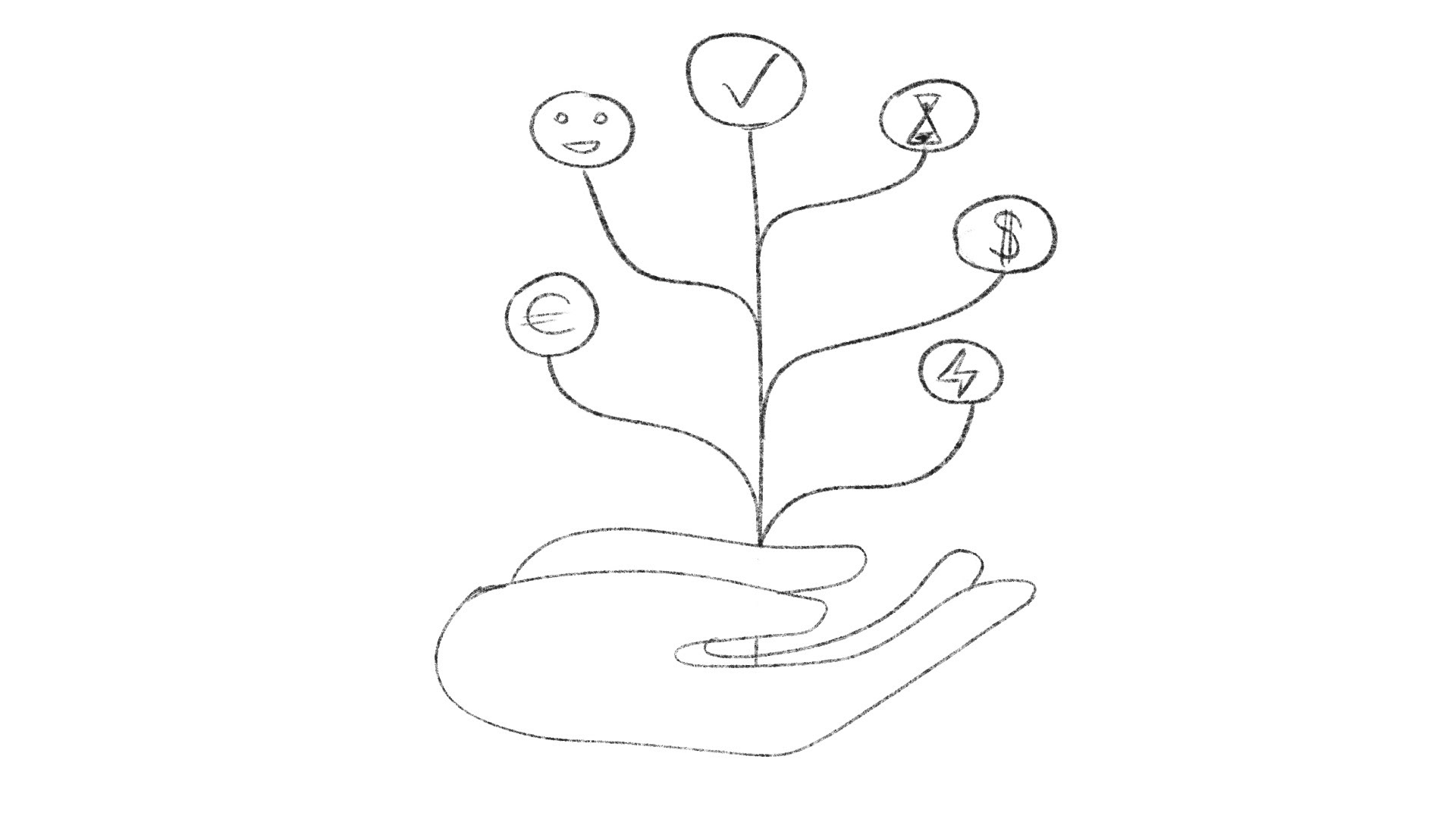
themill needed to show their clients what services they provide in a less technical way. That is where the magic started. Detached golden hands make spells and lift the burden of any client's shoulders. Information technology can be a bit difficult to comprehend, and probably most people would prefer to focus on their business instead of system administration.
For themill
For themill
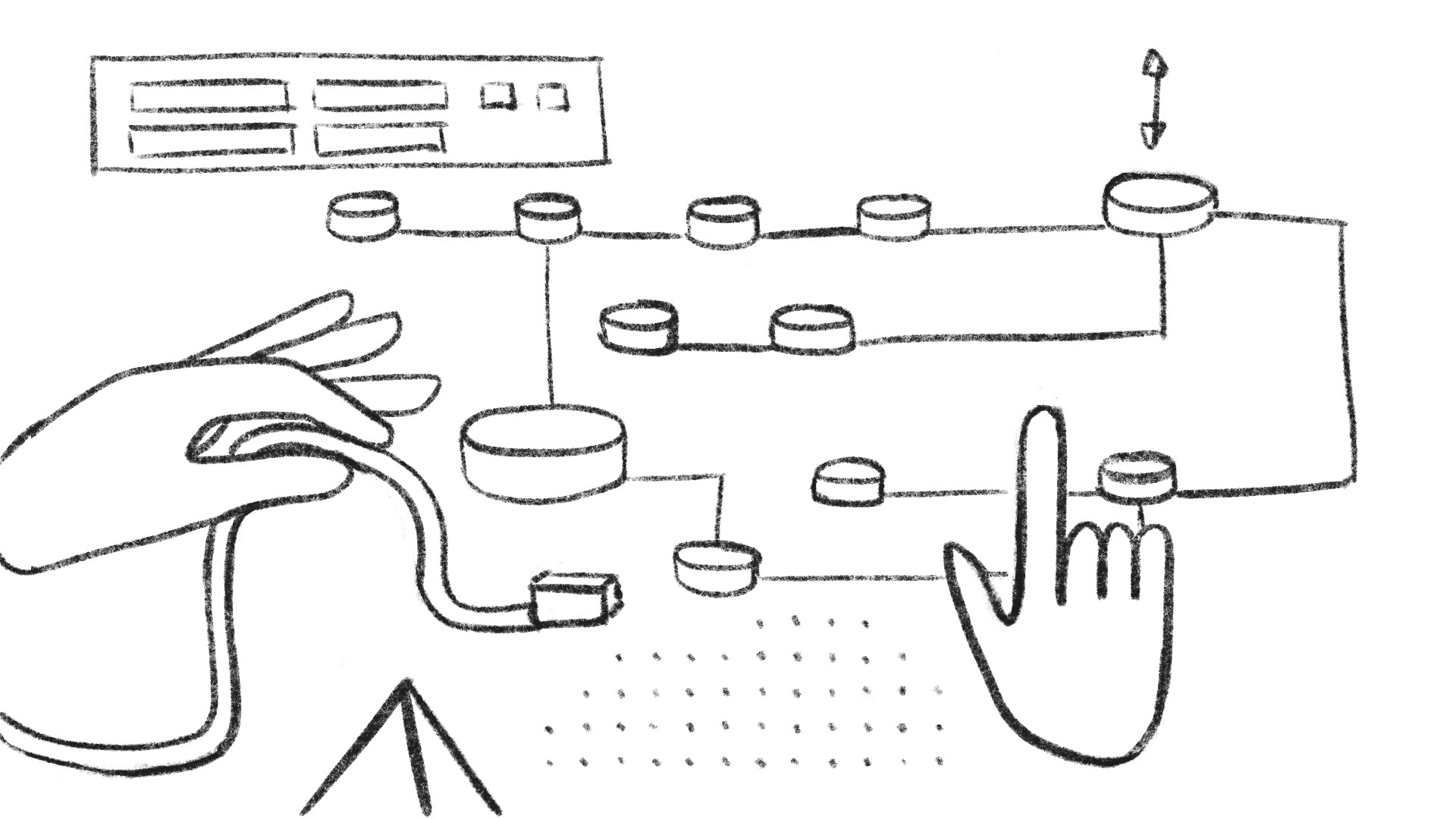
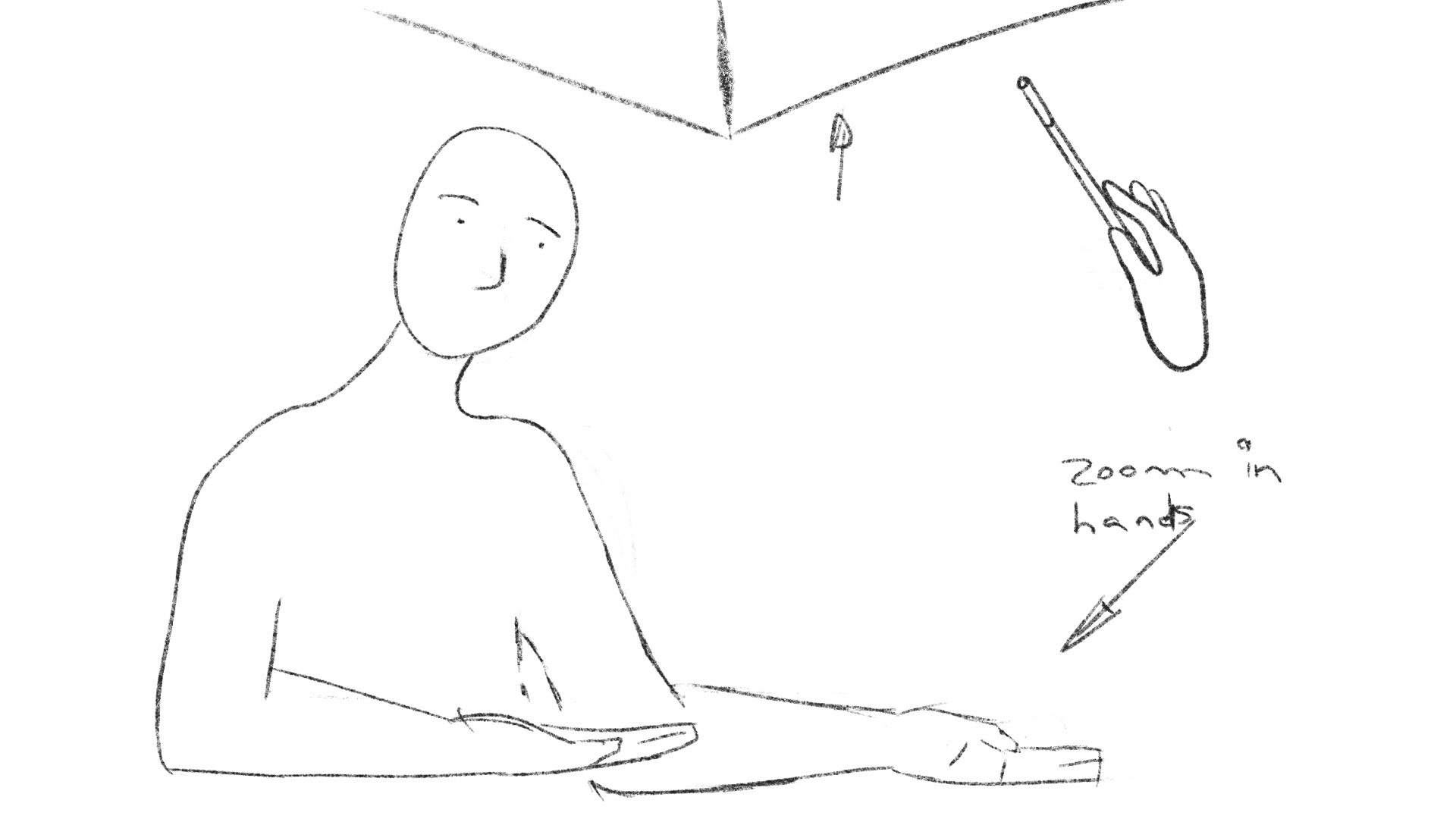
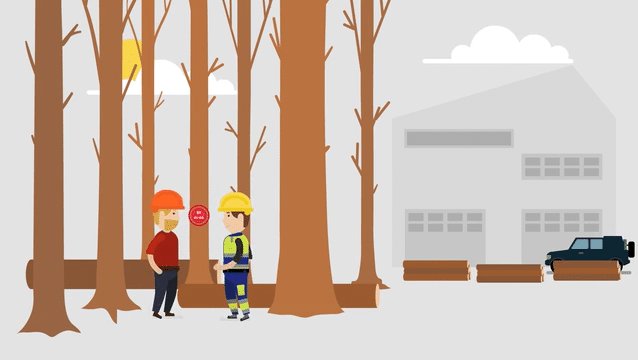
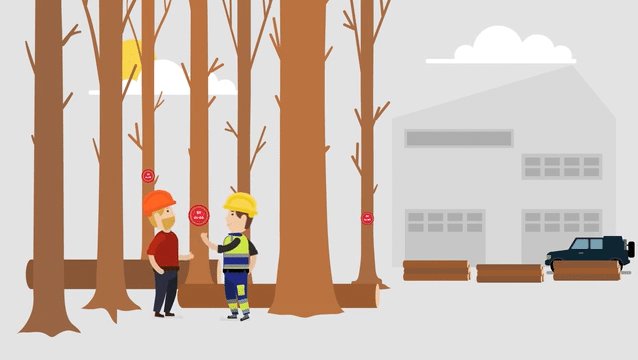
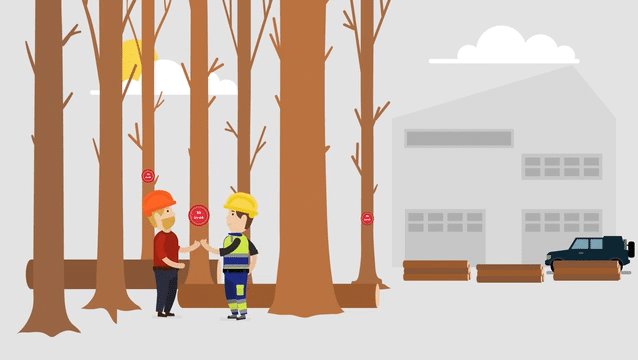
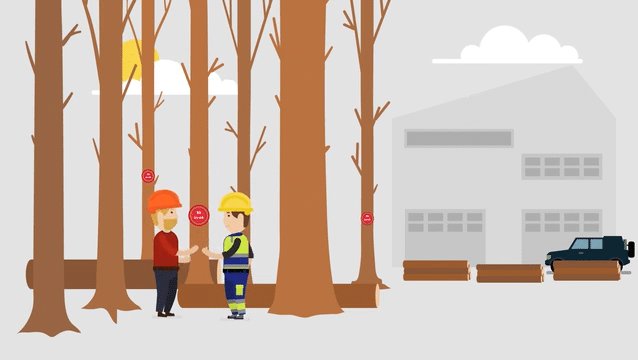
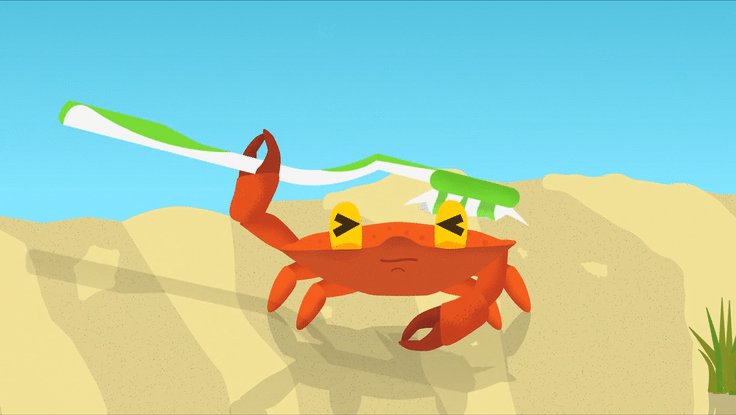
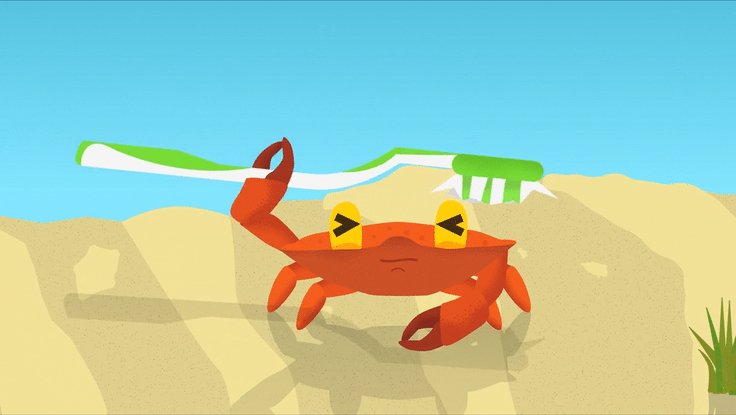
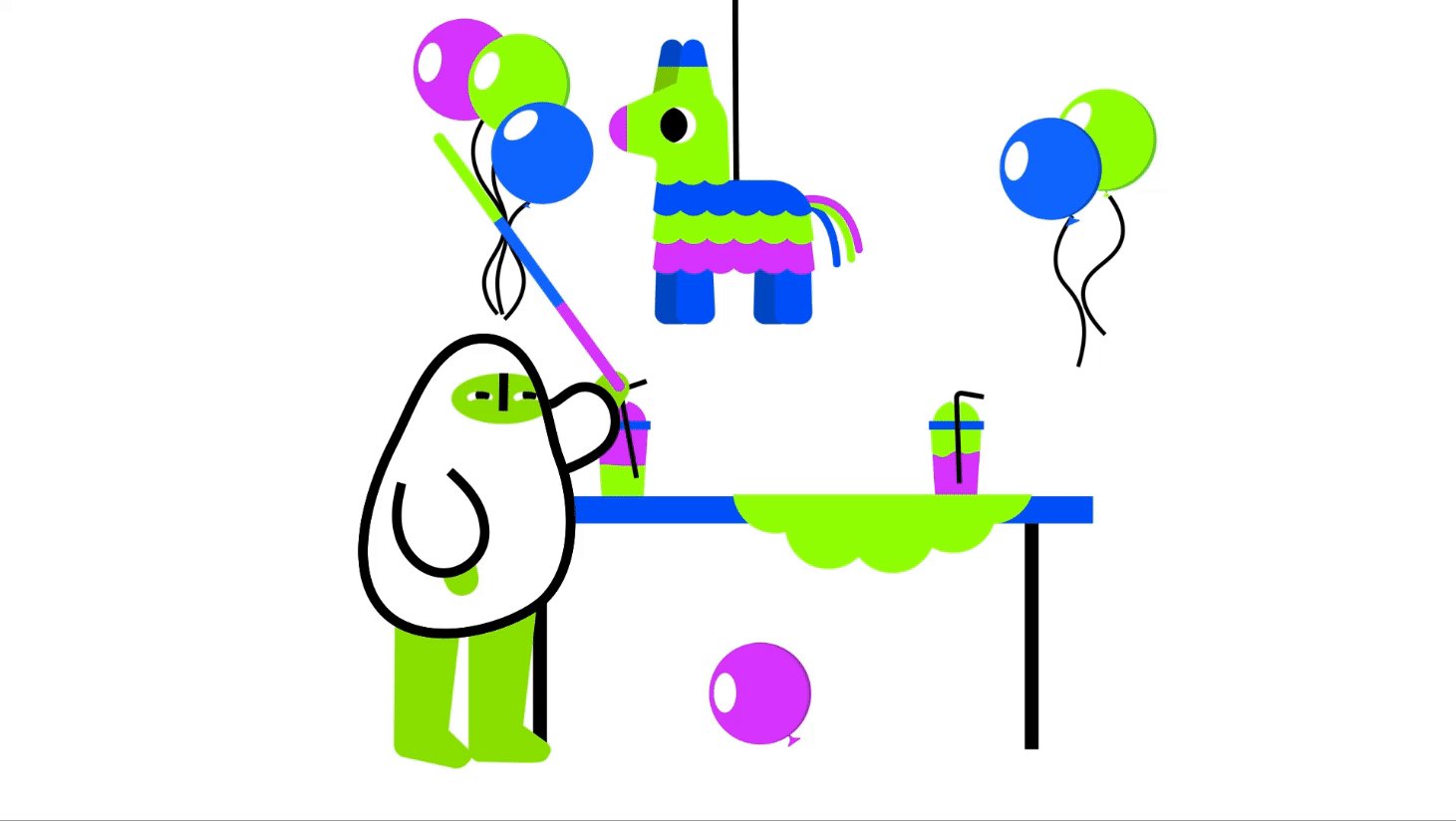
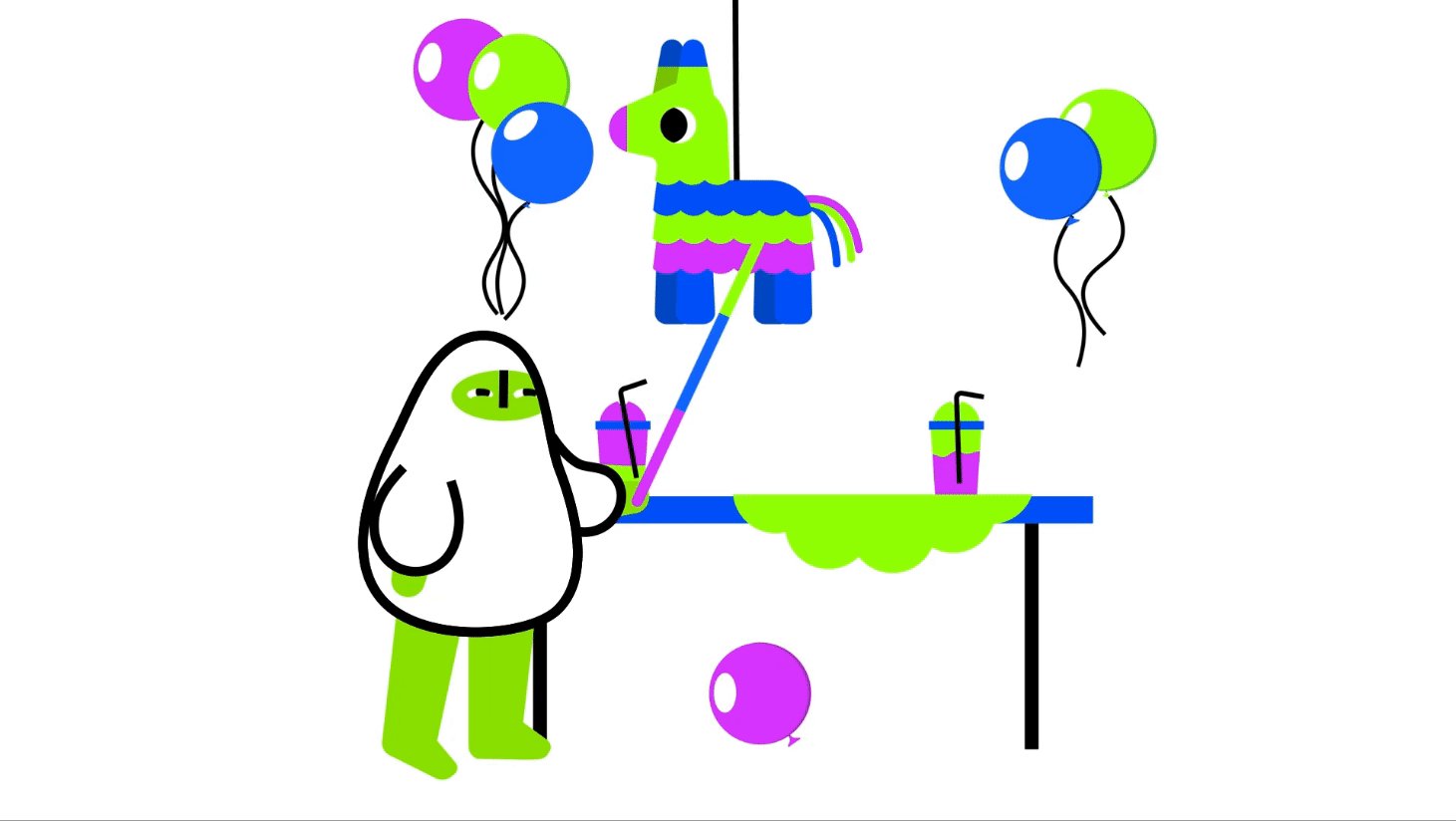
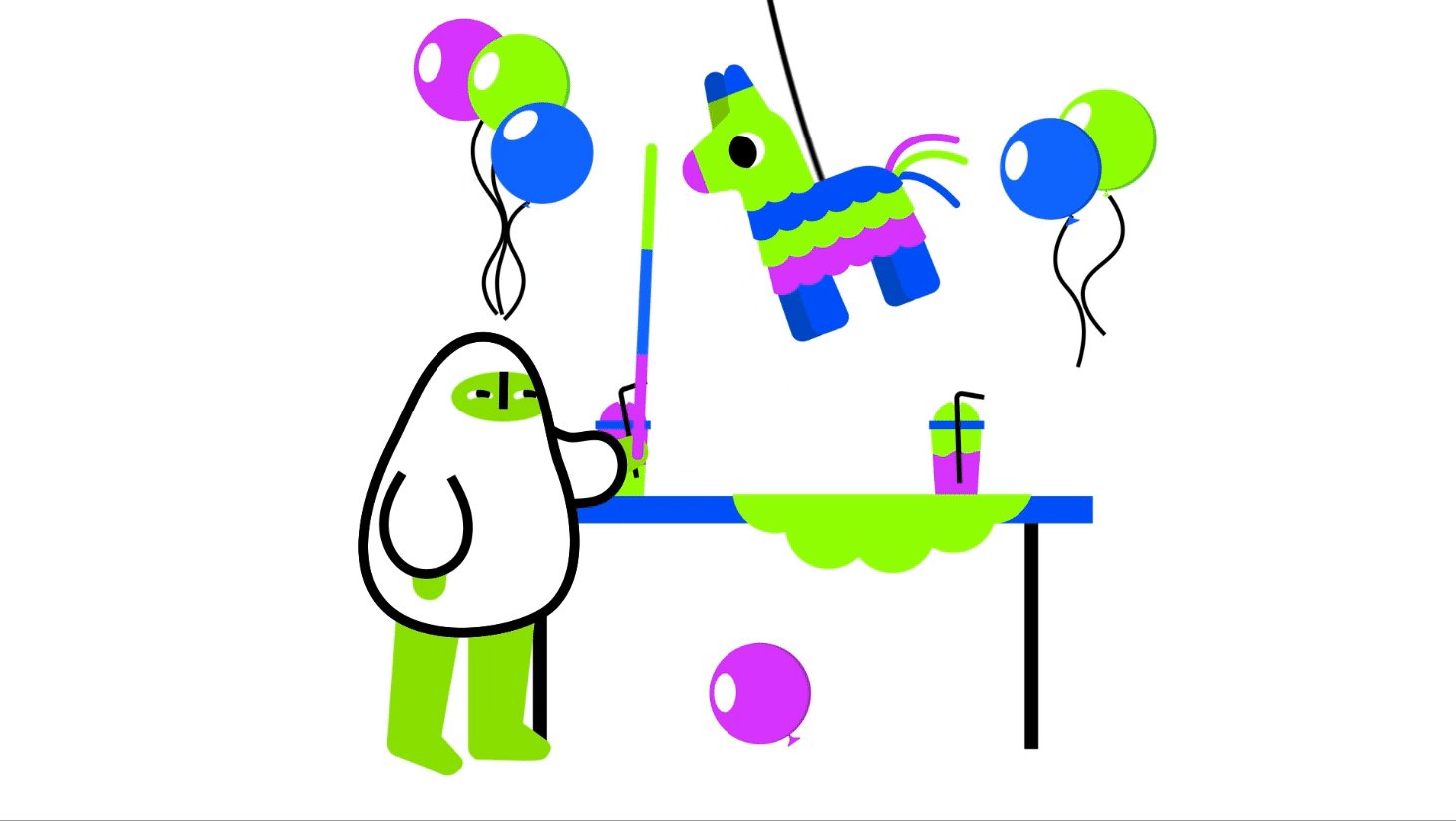
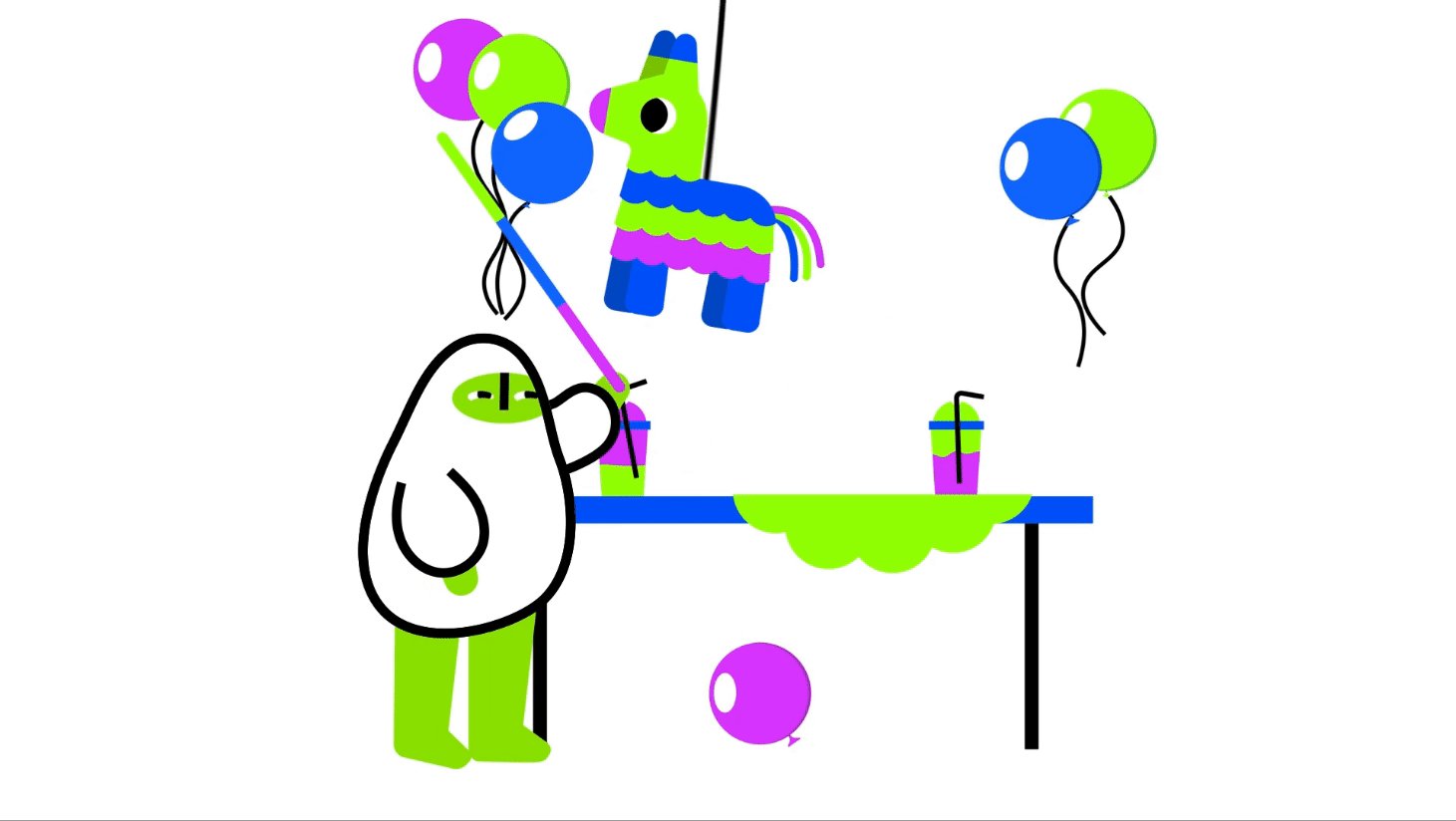
Below you can see a bit of the design process and observe the differences between the storyboard and the final animation: